2024. 8. 29. 20:51ㆍHTML,CSS
오늘은 태그에 대해서 배웠다. 여러 태그들이 머릿 속에 정리가 안되어 대략적으로 정리할 필요를 느꼇다.
아래에 태그 개념과 특징들을 정리해 본다.
태그란?
시작태그와 종료 태그로 구성이 되어 있고, 시작태그와 종료 태그가 없는 태그도 존재한다.
예를들면, img br태그는 종료태그가 없다.
태그 이름은 대소문자를 구분하지 않으며,
하나의 태그안에 다른 태그가 포함될 수 있다.이때 주의할 점은 포함은 될 수 있으나 서로 교차하면 안된다.
예시) <p>이것은 <em>아주 <strong>잘못된</em>태그</strong> 사용입니다.</p>
시작태그와 종료태그 사이의 연속된 공백은 하나의 공백으로 취급하며,
공백을 나타낼때  를 사용한다.
pre 태그
<pre>태그를 사용하면 줄바꿈이나 공백 특수 기호 없이 입력한 그대로 화면에 나타날 수 있다.
예시
리스트 태그
1. ul

ul은 순서가 없는 태그로 웹상에 아래와 같이 나타난다.

2. ol

ol은 아래와 같이 순서가 있는 태그이다.

이미지 태그
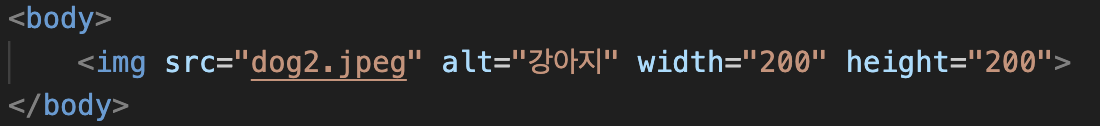
이미지 태그 기본 형식은 <img src="이미지 경로" alt="이미지 이름">

+ 사진 크기를 조절하고자 할때 뒤에 width=" " height=" "까지 추가해서 쓰면 된다.

링크태그
-링크의 기본 형식

오늘 배운 이미지 & 링크 태그를 종합하여 이미지에 링크거는 법


블록 요소 VS 인라인 요소
블록 요소인 경우에는 요소를 화면에 표시한 후에 항상 줄바꿈이 일어난다.
즉,블록 요소는 한 줄을 다 차지한다.
인라인 요소는 요소를 표시한 후에도 줄바꿈이 일어나지 않는다.
블록라인요소 vs인라인요소 태그 정리하기
*블록라인 : <div>,<table>,<h1>~<h6>,<p>,<form>,<ul>,<ol>,<li>,<dl>,<dt>,<dd>,<pre>,<blockquote>등
*인라인 : <span>,<a>,<br>,<em>,<strong>,<input>,<label>,<img>
'HTML,CSS' 카테고리의 다른 글
| [HTML,CSS] 구글폰트 사용하는 법 (0) | 2024.09.22 |
|---|---|
| [HTML,CSS] icon 삽입 하기 (3) | 2024.09.19 |
| contenteditable div에 placeholder추가하기 (2) | 2024.09.18 |
| CHAPTER3> div와 span태그의 차이, 시맨틱 태그 (0) | 2024.08.31 |
| CHAPTER1 > 웹 기초 (0) | 2024.08.28 |