2024. 9. 22. 16:30ㆍHTML,CSS
하루 하루 HTML,CSS학습과정 중에 배운것들을 정리하려면 글로 표현하는데는 한계가 있었다.그래서 방법을 찾던 중 코드펜을 발견했고, 코드를 작성해서 티스토리에 연동만 하면 코드뿐 아니라 출력결과도 보이는 유용한 방법이었다. 오늘 부터 코드펜을 이용해서 학습내용을 정리를 해야 겠다. 먼저 코드펜을 적용해서 글쓰기 전 코드펜 이용방법과 티스토리에 연동하기까지의 과정을 간단히 남겨보려 한다.
+ 코드펜 티스토리에 연동하는 방법
1. https://codepen.io/ 코드펜에 접속하기
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
2. 오른쪽 상단 sign up 버튼 클릭 후 회원가입하기
( + 참고로 회원가입하면 바로 HTML,CSS,JS코드를 입력하는 창이 뜬다. )

3. 로그인 후 왼쪽 메뉴 바(Menu bar)에 Pen 클릭

4. 코드 작성 후 오른쪽 상단 Save 버튼 클릭

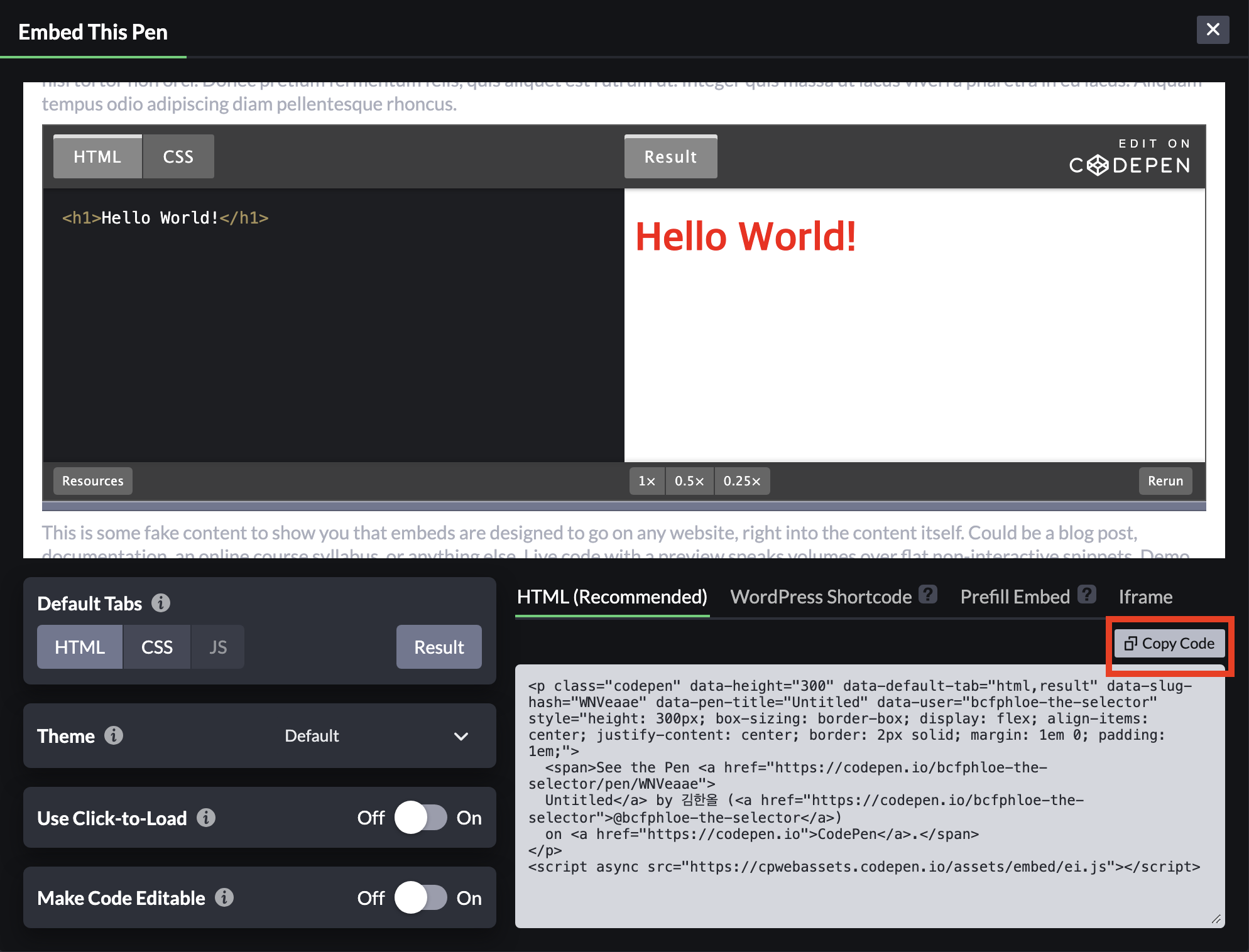
5. 저장 후 하단메뉴 오른쪽에 Embed 클릭

6. HTML(Recommended)에 Copy Code클릭

7. 티스토리로 돌아 와서 오른쪽 상단 기본모드 클릭 > HTML 클릭

8. 복사한 코드를 붙여넣기한다.

9. 마지막으로 저장하면 아래 그림과 같이 나온다.

'HTML,CSS' 카테고리의 다른 글
| [CSS]Flex box (0) | 2024.09.22 |
|---|---|
| [HTML,CSS] 구글폰트 사용하는 법 (0) | 2024.09.22 |
| [HTML,CSS] icon 삽입 하기 (3) | 2024.09.19 |
| contenteditable div에 placeholder추가하기 (2) | 2024.09.18 |
| CHAPTER3> div와 span태그의 차이, 시맨틱 태그 (0) | 2024.08.31 |